Teamcity Python Runner
As Python becomes the second most popular programming language in the world, you want your continuous integration system to support all of its modern feature.
FeaturesReleasesTeamCityTeamCity 2020.2 comes with first-class native Python Support, and you no longer need to use a third-party plugin to build your Python projects.
- Sep 13, 2021 Download and install the Python Runner plugin for TeamCity. Select Add build step from the Build Steps page. Select Python from the Runner type list and paste the following python script in the Python script source box.
- Oct 27, 2020 TeamCity Python Runner. This project is a TeamCity Python runner. I've authored this plugin in 2011 in spite of the day for running python scripts without problems of locating Python binaries on different platforms. However, that times have changed, and now I don't support this plugin.
- Apr 24, 2013 Experiments performing continuous integration testing in Python with TeamCity. At Bazaarvoice, we use TeamCity for continuous integration testing. This has proved immensely useful for most of our Java projects, however as I am developing a Python application, I wanted to see if I could get TeamCity to run testing on my program.
It supports all popular Python build workflows:
- Run files, modules, or custom scripts.
- Execute pytests or unittests.
- Run linters, like flake8 or pylint.
- Use virtual environments, like virtualenv or pipenv.
- Run your Python builds inside a Docker container.
- Use Kotlin DSL to configure your Python build steps.
In addition, the Python runner integrates tightly with TeamCity just like all other TeamCity runners.
You can track changes, analyze failures, assign investigations, and use any of the TeamCity features that you know and love.
Watch this screencast to see the new Python runner in action.
You can find more information about the Python runner in the TeamCity documentation.
For this document, we provide example tests located in our TeamCity plugin GitHub Repository.
TeamCity is a powerful continuous integration tool. In this guide we will use TeamCity along with our TeamCity Plugin for testing using the Selenium WebDriver and the Python programming language.
Set up TeamCity
Visit the TeamCity download page and select the appropriate file version based on your Operating System.
After the TeamCity Application is installed, run the following command from the terminal/command prompt:
runAll.sh start/runAll.bat startNavigate to http://localhost:8111 or http://localhost (Windows) and finish set up by creating a user.
Install our TeamCity plugin
Download the CBT TeamCity plugin zip file.
From the Administration page, click the Plugins List link.
Click the Upload plugin zip button.
Add the zip file of the CrossBrowserTesting Plugin. Click Save.
Restart the TeamCity server.
Download CBT TeamCity plugin zip file.
Save the downloaded zip file into your <TeamCity Data Directory>/plugins directory.
Restart the TeamCity server.
Run a test
2:46youtube.comNew In TeamCity 2020.2: Python Build Runner
| Note: | You will need to use your Username and Authkey to run your tests on CrossBrowserTesting. To get yours, sign up for a free trial or purchase a plan. |
6:38youtube.comHow To Install And Run Python Scripts
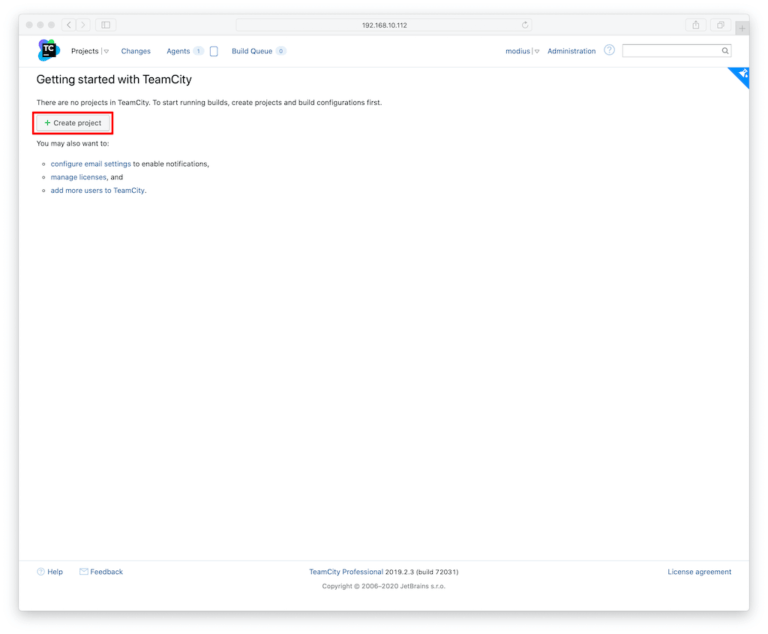
Start a new project.
Download and install the Python Runner plugin for TeamCity.
Select Add build step from the Build Steps page.
Select Python from the Runner type list and paste the following python script in the Python script source box:
Python
import unittest
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import requests, time
import os
class SeleniumCBT(unittest.TestCase):
def setUp(self):
self.username = os.environ.get('CBT_USERNAME')
self.authkey = os.environ.get('CBT_APIKEY')
self.api_session = requests.Session()
self.api_session.auth = (self.username,self.authkey)
self.test_result = None
caps = {}
caps['name'] = os.environ.get('CBT_BUILD_NAME')
caps['os_api_name'] = os.environ.get('CBT_OPERATING_SYSTEM')
caps['browser_api_name'] =os.environ.get('CBT_BROWSER')
caps['screen_resolution'] = os.environ.get('CBT_RESOLUTION')
caps['record_video'] = 'true'
try:
self.driver = webdriver.Remote(
desired_capabilities=caps,
command_executor='http://%s:%s@hub.crossbrowsertesting.com:80/wd/hub'%(self.username, self.authkey))
except Exception as e:
raise e
def test_CBT(self):
try:
self.driver.get('http://crossbrowsertesting.github.io/selenium_example_page.html')
time.sleep(10)
self.assertEqual(self.driver.title, 'Selenium Test Example Page')
self.test_result = 'pass'
except AssertionError as e:
self.drvier.quit()
# log the error message, and set the score
self.api_session.put('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id + '/snapshots/' + snapshot_hash,
data={'description':'AssertionError: ' + str(e)})
self.test_result = 'fail'
raise
self.driver.quit()
# Here we make the api call to set the test's score
# Pass if it passes, fail if an assertion fails, unset if the test didn't finish
ifself.test_result isnot None:
self.api_session.put('https://crossbrowsertesting.com/api/v3/selenium/' + self.driver.session_id,
data={'action':'set_score', 'score':self.test_result})
if __name__ '__main__':
unittest.main()Select Add build feature from the Build Features page.
Select CrossBrowserTesting from the Build feature list and configure.
Click the Run button and view your results.

Environment variables
The CrossBrowserTesting TeamCity Plugin passes your build step information to your Selenium scripts as environment variables. The exact syntax will vary depending on your scripting language.
| Variable | Description |
|---|---|
CBT_USERNAME | The username used on CrossBrowserTesting for Selenium Testing. |
CBT_APIKEY | The API key used on CrossBrowserTesting for Selenium Testing. |
CBT_BUILD_NAME | The TeamCity Project's name. |
CBT_BUILD_NUMBER | The TeamCity Project’s current build number. |
CBT_OPERATING_SYSTEM | The apiname of the selected Operating System. |
CBT_BROWSER | The apiname of the selected Browser. |
CBT_BROWSERS | An array of JSON objects containing the 'operating_system', 'browser', 'resolution', and 'browserName' of each configuration specified. |
CBT_RESOLUTION | The name of the selected Screen Resolution. |
How To Setup A Build Step In Teamcity To Run A Standalone ...
Use a local connection
If you would like to test behind your firewall or access non-public sites, you can use our local connection tool directly through our TeamCity plugin. Simply check Use Local Tunnel check box. (The CrossBrowserTesting Node.js Tunnel must be installed globally).
Conclusions
By following the steps outlined in this guide, you are now able to seamlessly integrate TeamCity and CrossBrowserTesting. If you have any questions or concerns, please feel free to reach out to our support team.